Frames V1: Astro Starlight Farcaster Frames
Dieser Inhalt ist noch nicht in deiner Sprache verfügbar.
While the concept of Frames Version 1 remains, Frames V1 have been superseeded by Farcaster Mini Apps.
There is a transition period, where both are supported though developing Farcaster Mini Apps is recommended.
This guide assumes you know what Farcaster Frames are, but even if you don’t you can follow the guide to implement one for authentication to your app.
We will setup Astro Starlight to provide two links clickable in Farcaster Frames defined in Astro YAML Frontmatter or using our default frame for the whole webpage. This will not handle any post requests though you can also do that of course by adding a post_url and handling the incoming request making your Astro Frame we define in the YAML Frontmatter serve as the inital Frame that hands over to your Server.
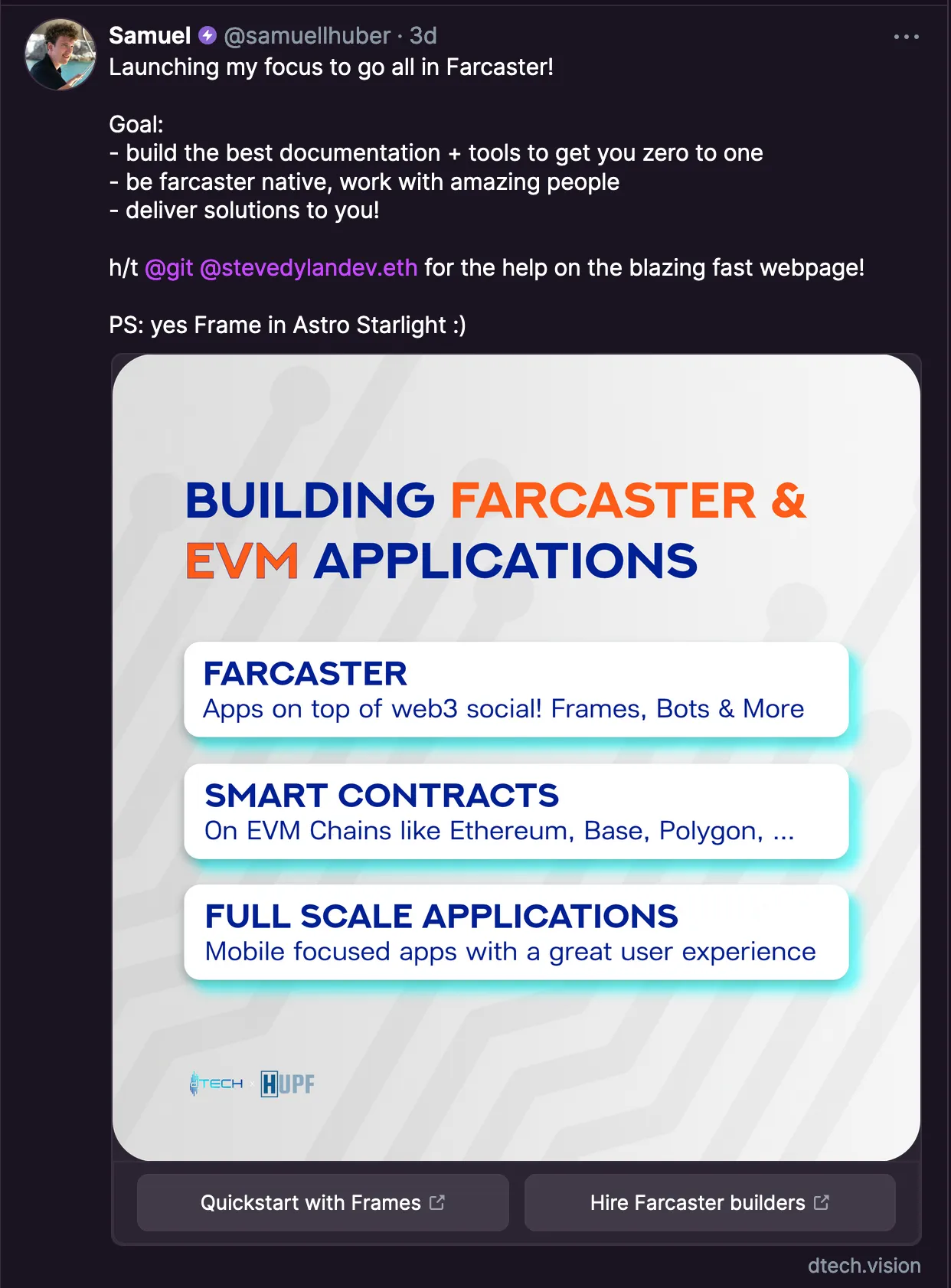
The Frame we will be creating looks like the one shown in the image below:

To learn debugging Frames and more check the Quickstart Guide
Setup Astro Starlight for Farcaster Frames
We just need to adjust two Files for our Astro Starlight Webpage/Documentation to support Farcaster Frames. This method can also be extended to any custom html head or html metatag like OpenGraph or OpenFrames in Astro Starlight.
Firstly we will create a config that contains the extended Frontmatter configuration so we don’t need to write html or javascript over and over again for our Frames.
Simply open/create your config file and paste the contents
src/content/config.ts
import { defineCollection, z } from 'astro:content';import { docsSchema } from '@astrojs/starlight/schema';
export const collections = { docs: defineCollection({ schema: docsSchema({ extend: z.object({ // Add Farcaster Frames to the schema // Farcaster Frame tags will also be used for OpenFrames fcFrameImage: z.string().optional(), fcFrameAspectRatio: z.string().optional(), fcFrameInputText: z.string().optional(), fcFrameState: z.string().optional(), fcFramePostUrl: z.string().optional(), fcFrameButton1Text: z.string().optional(), fcFrameButton1Action: z.string().optional(), fcFrameButton1Target: z.string().optional(), fcFrameButton2Text: z.string().optional(), fcFrameButton2Action: z.string().optional(), fcFrameButton2Target: z.string().optional(), fcFrameButton3Text: z.string().optional(), fcFrameButton3Action: z.string().optional(), fcFrameButton3Target: z.string().optional(), fcFrameButton4Text: z.string().optional(), fcFrameButton4Action: z.string().optional(), fcFrameButton4Target: z.string().optional(), }), }), }),};Then create a custom Head component or edit yours to include the Farcaster Frames Tags that are adjusted based on the Frontmatter of our Document.
If a value like Button3 is not set in our File, we will only return our default buttons. In the sample below we show two buttons.
You could use this to have a link to page and promotion button next to it, our show link to blog post and link to youtube video from the same URL!
Just create the file at the right path and copy the contents below. Adjust to your liking if needed.
src/components/Head.astro
---import type { Props } from "@astrojs/starlight/props"import Default from '@astrojs/starlight/components/Head.astro';---
{/** You can define what you need in your YAML Frontmatter of each page using the components fcFrameImage ... check /src/content/config.ts for details * Huge shoutout to the solution being proposed here on Github * https://github.com/withastro/starlight/discussions/1106#discussioncomment-8837253 * to generate yaml head frontmatter: https://starlight-head-generator.vercel.app/ * code: https://github.com/HiDeoo/starlight-head-generator */}
<!-- Add Farcaster Frame --><meta property="fc:frame" content="vNext" /><meta property="fc:frame:image" content={Astro.props.entry.data?.fcFrameImage ?? "https://dtech.vision/frame.png"} /><meta property="fc:frame:image:aspect_ratio" content={Astro.props.entry.data?.fcFrameAspectRatio ?? "1:1"} />
<meta property="fc:frame:button:1" content={Astro.props.entry.data?.fcFrameButton1Text ?? "Quickstart Frames"} /><meta property="fc:frame:button:1:action" content={Astro.props.entry.data?.fcFrameButton1Action ?? "link"} /><meta property="fc:frame:button:1:target" content={Astro.props.entry.data?.fcFrameButton1Target ?? "https://dtech.vision/farcaster/frames/quickstart-farcasterframes"} />
<meta property="fc:frame:button:2" content={Astro.props.entry.data?.fcFrameButton2Text ?? "Hire Farcaster Devs"} /><meta property="fc:frame:button:2:action" content={Astro.props.entry.data?.fcFrameButton2Action ?? "link"} /><meta property="fc:frame:button:2:target" content={Astro.props.entry.data?.fcFrameButton2Target ?? "https://dtech.vision/agency"} />
{ Astro.props.entry.data.fcFramePostUrl ? <meta property="fc:frame:post_url" content={Astro.props.entry.data.fcFramePostUrl} /> : {}}{ Astro.props.entry.data.fcFrameState ? <meta property="fc:frame:state" content={Astro.props.entry.data.fcFrameState} /> : {}}
{ Astro.props.entry.data.fcFrameButton3Text ? <meta property="fc:frame:button:3" content={Astro.props.entry.data.fcFrameButton3Text} /> : {}}{ Astro.props.entry.data.fcFrameButton3Action ? <meta property="fc:frame:button:3:action" content={Astro.props.entry.data.fcFrameButton3Action} /> : {}}{ Astro.props.entry.data.fcFrameButton3Target ? <meta property="fc:frame:button:3:target" content={Astro.props.entry.data.fcFrameButton3Target} /> : {}}
{ Astro.props.entry.data.fcFrameButton4Text ? <meta property="fc:frame:button:4" content={Astro.props.entry.data.fcFrameButton4Text} /> : {}}{ Astro.props.entry.data.fcFrameButton4Action ? <meta property="fc:frame:button:3:action" content={Astro.props.entry.data.fcFrameButton4Action} /> : {}}{ Astro.props.entry.data.fcFrameButton4Target ? <meta property="fc:frame:button:3:target" content={Astro.props.entry.data.fcFrameButton4Target} /> : {}}
<!-- End default Farcaster Frame -->
<Default {...Astro.props}> <slot/></Default>Using the Frame in our Astro Website
We will use a simple markdown page here, but this also works in .mdx and .astro pages as it just leverages the YAML Frontmatter!
---title: "Quickstart Farcaster Frames 101"linkTitle: "Farcaster Frames 101"author: Samuel Huber ([@samuellhuber](https://farcaster.xyz/samuellhuber))
# Define Farcaster Frame displayed when sharing this pagefcFrameImage: "https://dtech.vision/frame.png"fcFrameAspectRatio: "1:1"fcFrameButton1Text: Quickstart with FramesfcFrameButton1Action: linkfcFrameButton1Target: https://dtech.vision/farcaster/frames/quickstart-farcasterframes---
# Ship Frames as fast as possible!Final Remarks
Make sure that your image is accessible and the paths are correct!
Astro will make filenames be lower case so FramesQuickstart.md will be /framesquickstart in the link! Make sure you set that correctly in the frame.
For Images I usually just use the public folder and access images there so public/frame.png will be at https://dtech.vision/frame.png if our webpage is deployed at https://dtech.vision
If you want to learn more about Frames and build custom frames that handle Request and use a Frame Server instead of just linking out check our quickstart with Frames guide!