Start Here Farcaster Mini Apps
Dieser Inhalt ist noch nicht in deiner Sprache verfügbar.
How do you develop on top of the Farcaster protocol? Dive in. Focus is on giving you just as much documentation as needed as well as conceptual overviews and examples. We link out to detailed project documentation where used.
What are Farcaster Mini Apps?
Mini Apps enable developers to distribute native-like applications directly to Farcaster users. They are the easiest way to deliver engaging, high-retention, and easy to monetize applications.
How do they work? Mini Apps integrate seamlessly with the Farcaster clients - the apps everyone uses to post on Farcaster and consume content. While traditional social media limits you to basic media uploads and posting, Mini Apps unlock endless possibilities.
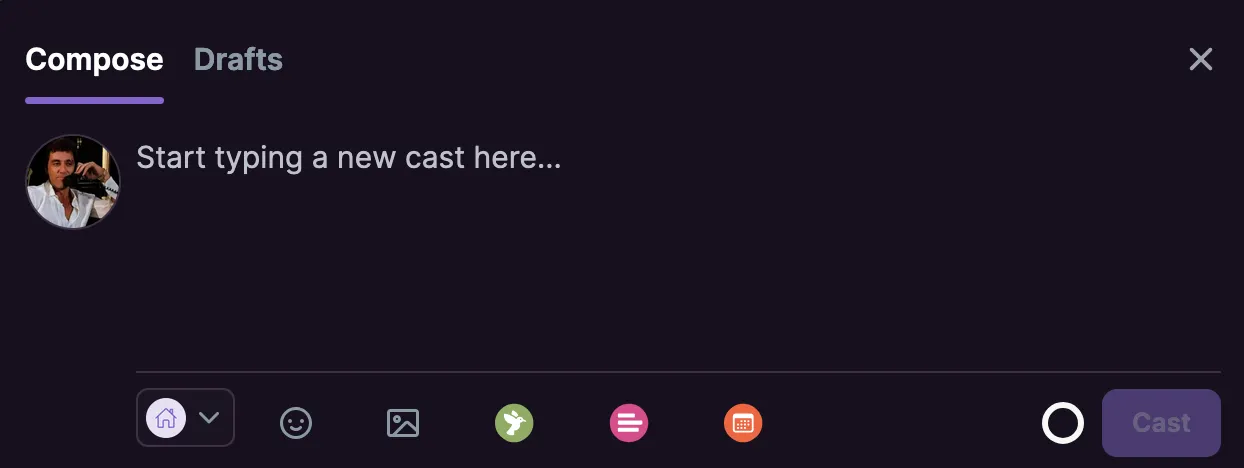
Notice the three colorful items at the bottom here? These are buttons to open Mini Apps right from creating a post in Farcaster clients!

Mini Apps are accessible everywhere!
Mini Apps are not limited to when creating new posts, though that helps to go viral and is a cool feature. Mini Apps are available everywhere in the Farcaster clients and can be opened from the feed, direct messages, all kinds of posts anywhere and even from these context menus like the cast comopser we just looked at!
Key benefits of Mini Apps include:
- Ship Fast: Go from idea to users in hours with no app store reviews needed. Build with standard web technologies and use the Mini App SDK.
- Easy Discovery: Social feed integration puts your app just one click away from users, with viral growth built in.
- User Retention: Mobile notifications re-engage users, and favorites make Mini Apps always accessible.
- Seamless Transactions: Built-in Ethereum wallet support enables one-click payments and transactions.
- Social by Default: Users are automatically signed in, giving you access to rich social data.
What can we do with it?
Mini Apps enable far more than just social media post enhancements. You can build fully-featured applications that:
- Create interactive games that share high scores
- Enable commerce with social sharing incentives
- Access user feeds and social data
- Provide utilities like spell checking and media search
- Generate AI-assisted content
- And much more
The only requirement is that your app works well on mobile screens - otherwise, the possibilities are endless. Mini Apps represent a new paradigm for social app development.