How do Frames work?
Dieser Inhalt ist noch nicht in deiner Sprache verfügbar.
While the concept of Frames Version 1 remains, Frames V1 have been superseeded by Farcaster Mini Apps.
There is a transition period, where both are supported though developing Farcaster Mini Apps is recommended.
We assume you already know what Frames are, else learn what Frames are here. Additionally it’s assumed you know that HTML is the Web programming language, though no programming knowledge is assumed.
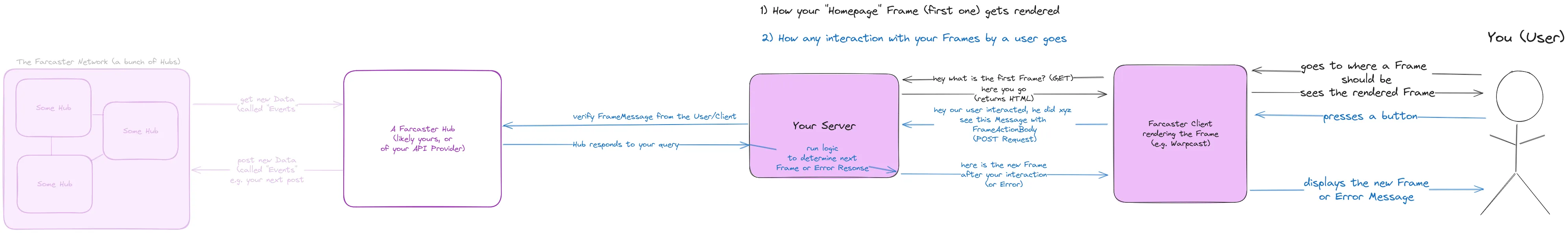
Frame User Perspective
Look at the user all the way on the right, they only see a Frame in the App, interact and then after a while see a new Frame or Error.
While in the background the App (e.g. Farcaster Client) that renders the Frame roundtrips with the Frame Server defined by the Developer to playout the interaction to display everything properly for the User.

These roundtrips are why Frames may appear high latency, low frame rate. This is because the developer doesn’t return the next Frame fast enough from their server and the internet connection may not be optimal.
Additionally the logic the Frame Server runs to return the next Frame or Error is allowed up to 5 seconds. So from the user interaction until the response is there 5 seconds are allowed, which leaves the dev around 4.5 seconds of compute (0.5s being the roundtrip).
How do Frames work? - programming
They are literally OpenGraph tags. What? They are simple text fields you can insert into your webpage (or server response). That text follows the Farcaster Frames specification so anyone knows how to interpret it.
With your text description that is being read, one can render the Frame and allow the user to interact with it.
Basically you write a little description and that is all.
If we just wanted to have a Frame that renders an image in square aspect ratio the following three lines are just that!
<meta property="fc:frame" content="vNext" /><meta property="fc:frame:image" content="https://dtech.vision/frame.png" /><meta property="fc:frame:image:aspect_ratio" content="1:1" />Well okay so you want a button so anyone knows to press it to get to your webpage?
Sure that means we add a button description that links to our webpage!
Notice “link” and the button text in the following frame code that is just an extension of the above with a button!
<html> <head> <meta property="fc:frame" content="vNext" /> <meta property="fc:frame:image" content="https://dtech.vision/frame.png" /> <meta property="fc:frame:image:aspect_ratio" content="1:1" />
<meta property="fc:frame:button:1" content="Sag Hallo!" /> <meta property="fc:frame:button:1:action" content="link" /> <meta property="fc:frame:button:1:target" content="https://dtech.vision/" /> </head></html>If we let a webserver serve just the above HTML, any Farcaster client will render it as a Frame pointing to this webpage with our custom image + button!(notice how I added the html and head tags on the second sample to make it copyable?)
Now since for complexer logic we don’t want to just write HTML or return HTML and luckily there are many Frameworks available. Though never forget! You don’t need to use Frameworks, just return HTML!
And if you want to return specific messages to the user after they click a button in your frame simple return content-type application/json with error code 4XX (400 something) while the json is the following
{ message: "<your message here>"}then each client will show the user the message (see above: <your message here>).
Want to develop your first Frame? Learn with our Quickstart Farcaster Frames