How to test & debug Farcaster Mini Apps
We assume you already know what Mini Apps are, else learn what Mini Apps are here.
How to locally test and debug Farcaster Mini Apps
Install your local debugger:
npm install -g @frames.js/debugger@latestthen run it
framesNow in your browser you should see the debugger at http://localhost:3010

In case you have errors and bugs in your Farcaster Mini Apps you can use the local debugger to see what’s going on.
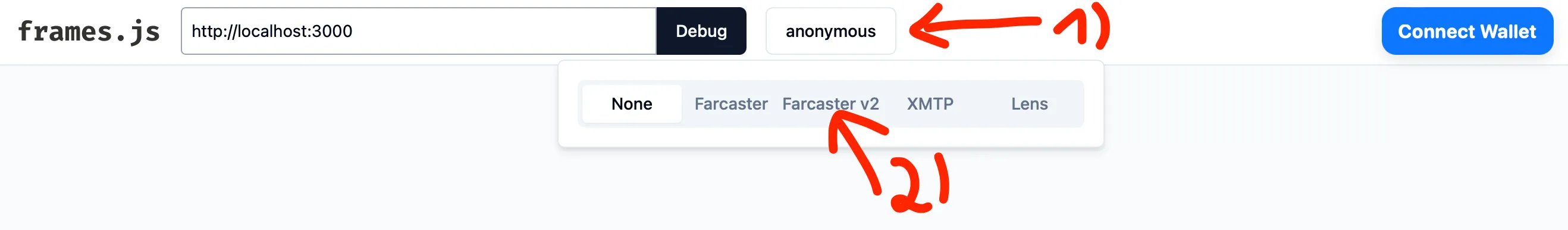
The following image shows the local debugger in action with the right side showing an error in our fc:meta metadata:

Using Testnets
As of 2025-05-16 BaseSepolia and Monad Testnet are supported in the Farcaster client’s Wallet. On Web using external wallets you can use any network, so also any testnet or custom networks.
For use with Testnets make sure to fund your wallet with testnet tokens. To get the address you can open the wallet, press recieve and see the list of addresses for EVM as well as Solana and all other supported networks. Click copy and use a faucet or wallet with testnet funds to ensure your wallet is funded for doing transactions during testing.
Warpcast Debugger
https://farcaster.xyz/~/developers/
Use cloudflare tunnels to get your localhost to the internet allowing you to test in Warpcast.
NOTE: Cloudflare Tunnels can be spun up without having an account!
To use cloudflare tunnesl as they have a generous free tier you can follow this docs page. Cloudflare earns a lot of money on being a huge backbone of the internet, that’s why they can offer such extensive free tiers.
On Mac to install cloudflared and expose localhost:3000:
brew install cloudflaredcloudflared tunnel --url http://localhost:3000
You can of course also use the Warpcast debugger for your production domains. On mobile the same link works in app to debug! Please debug on both web and mobile. To test transactions you can change the preferred wallet to use your own wallet and not Warpcast Wallet or use Web.
When looking at the Warpcast debugger below you see that there’s a Preview of your Mini App where you can see how it will look when the link is shared.
Then you can click the button and see the Mini App in action. There are also Demos which you can check out to see how Mini Apps can be used.
At the bottom the “Launch Mini App” section you can use to see different Splash Screens by changing the splash image url and splash background colors. Be aware that not setting these two means your Mini App won’t show them when it loads, so test these with the preview -> clicking the button.
On mobile this order may be flipped! You want to use the section where you can change splash screen too, else it likely uses your production domain unless you changed the manifest too!

TODO: Mobile debugging